
マナブログのチェックマークを使いたいけどどうしたらいいかわからん!
この悩みを解決します。
あなたが欲しいのはこれ↓ですよね?
本記事の内容
チェックマークはどこに行ったら手に入るのかわからないし、他の記事で作り方を見てもいちいちテキストページにコピペして作るので面倒なと思っていました。
それでも諦めきれずに2時間もかけて↓
本記事の内容
を簡単に呼び出す方法が出来上がったので使ってみてください。
やることは2つです。
- CSSに追加コードを入れる
- AddQuicktagにコードを入れる
以上2ステップです。3分でできるのでやってみましょう。
ちなみにテーマはCOCOONです。他のテーマでは試したことがないのでご了承ください。
1.追加CSSにコードを入れる
CSSって何?って感じですよね。
正直いって私もよくわかりません。
ですが、 本記事の内容
を手に入れるには避けては通れない道です。
なので黙って作業を続けてください。
追加CSSに
.my-skyblue {color: #6c9fce;}
をコピペします。
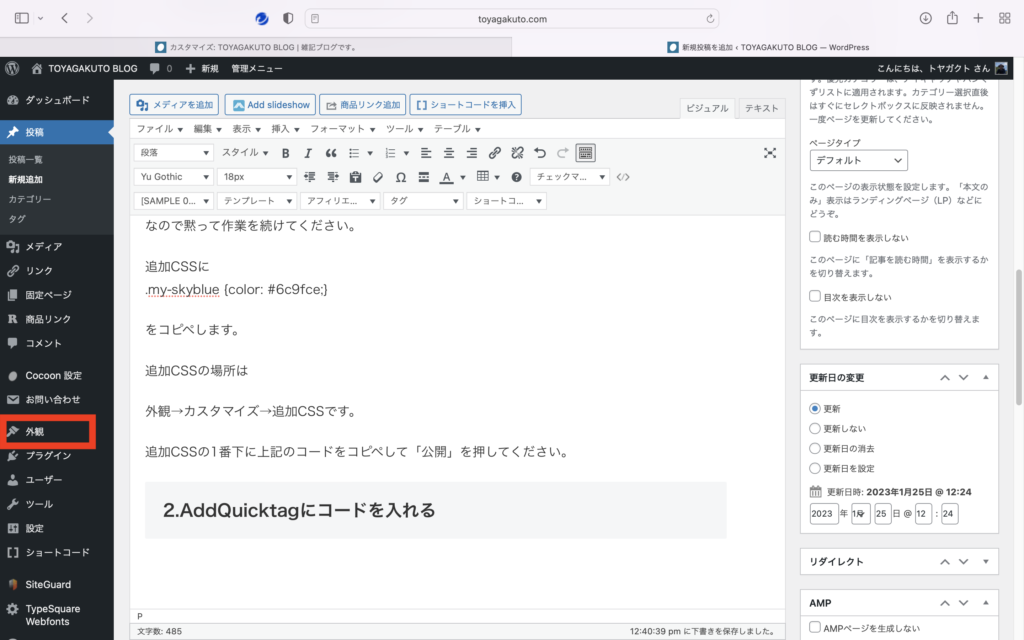
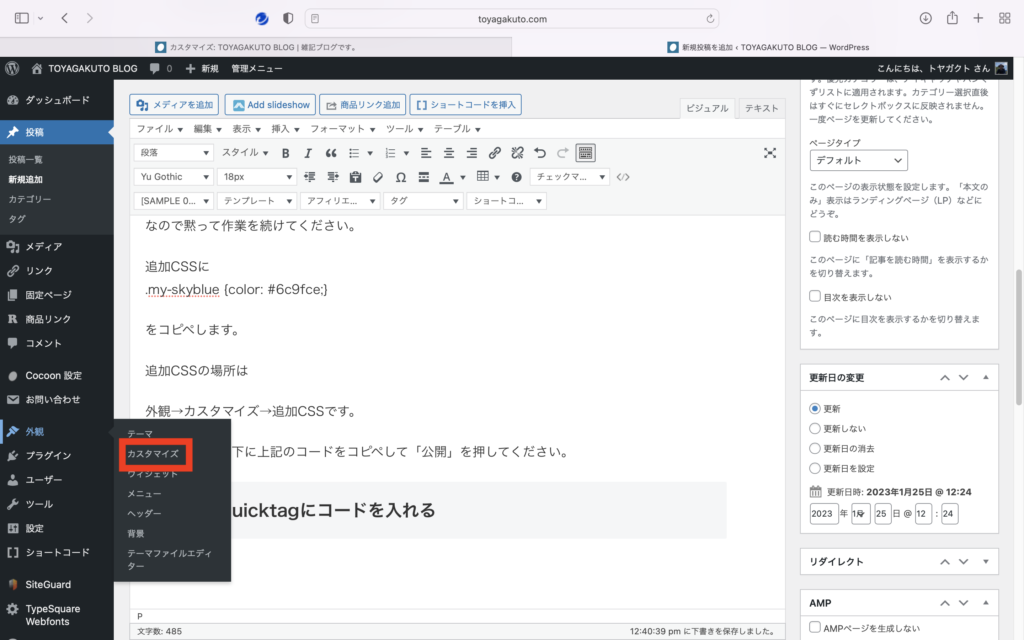
追加CSSの場所は
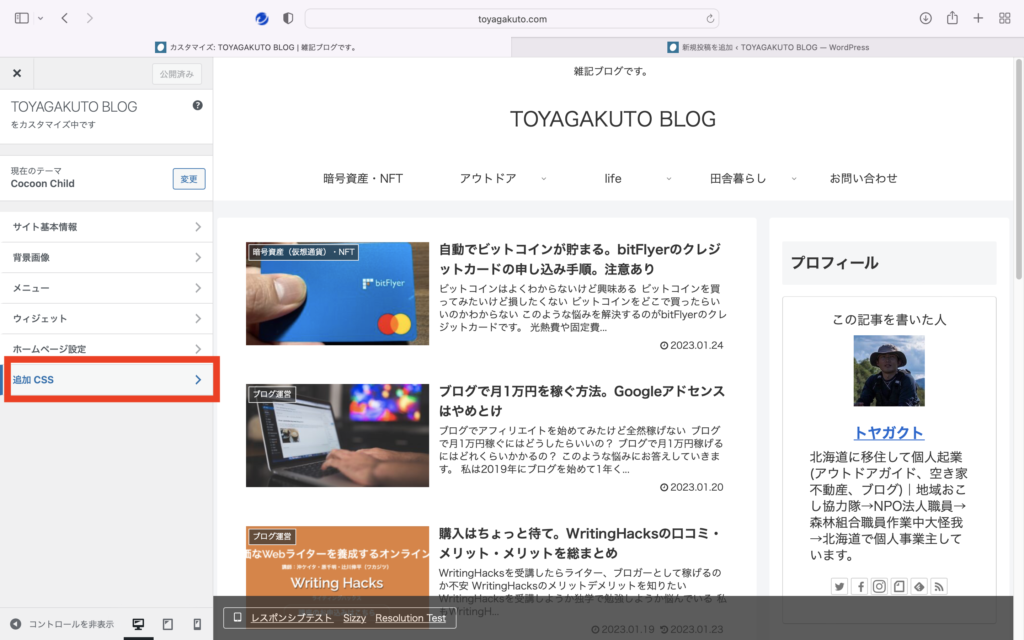
外観→カスタマイズ→追加CSSです。




追加CSSの1番下に上記のコードをコピペして「公開」を押してください。
2.AddQuicktagにコードを入れる
追加CSSにコードのコピペが終わったらAddQuicktagに別のコードをコピぺします。
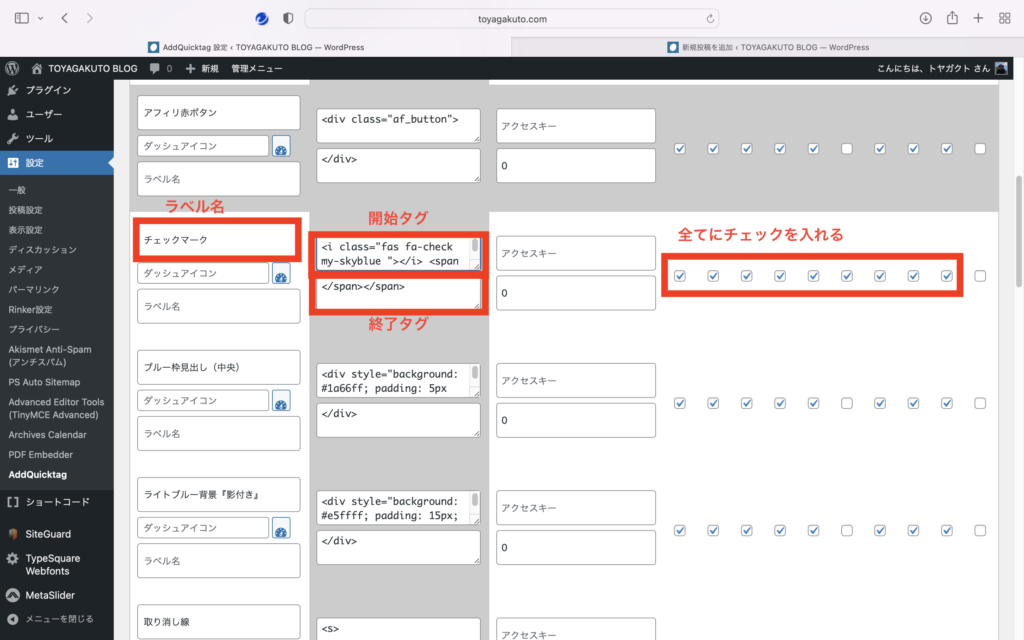
開始タグに
<i class="fas fa-check my-skyblue "></i> <span style="font-size: 120%;"><span class="huto">
終了タグに
</span></span>

を記入し、ラベルはチェックマークとしておき、保存をクリック。
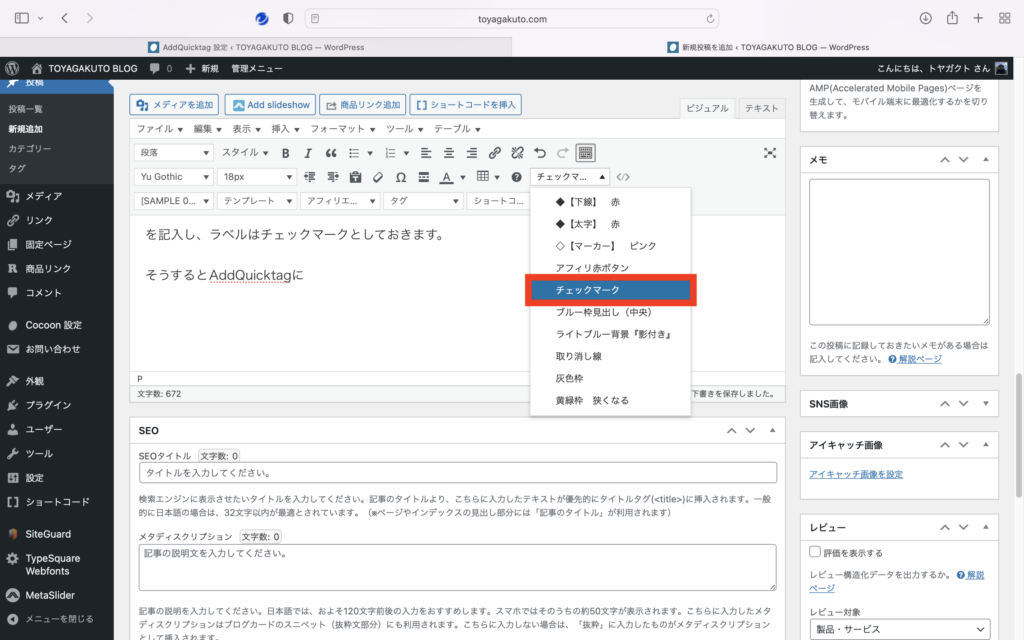
そうするとAddQuicktagにチェックマークが表示され

チェックマークをつけたい文章をドラッグし、AddQuicktagの中の「チェックマーク」を選択すると以下のようにマナブチェックマークを量産できます。
本記事の内容
補足事項
好き放題マナブログのチェックマークが使えるようになります。
プラグインのAddQuicktagをインストールしてない方は、インストールが先になります。

まとめ
CSSにコードをコピペしたりするので、どうしても不安な方はやらない方がいいと思います。
私はプログラミング未経験者ですが、できたのであなたにもできると思います。



コメント
すみません、実際にチェックマークを使う時は、どうやって呼び出したら?いいですか?
使用方法について
遅くなってすみません。
記事の下の方に追記したのでご確認ください。
チェックマークをつけたい文章をドラッグしAddQuicktagに登録した「チェックマーク」を選択すれば表示されます。